Remmina 同学已经为我们介绍了 Marp 这种极其方便的写 PPT 的工具->here,资磁 latex,markdown,html 和 Emijo,界面美观,不怕气死设计师朋友。
虽然有官方教程,不过 litble 还是决定总结一下,方便以后写 PPT 时查询。
Marp 有两款主题,一款是 default,白色的,一款是 gaia,有三种背景色,分别是 default(书页黄),invert(深灰),gaia(海蓝)。


1. 引用一种主题:<!-- $theme: gaia -->
2. 在使用了 gaia 主题后,写上:<!-- template: invert --> 后,所有 PPT 默认使用 invert 背景色。
3. 在某一页写上<!-- *template: invert --> 后,仅这一页 PPT 用 invert(*就是仅这一页使用的意思)。
4. 进入下一页 PPT:一行---。
5. 写上类似这种:<!-- $size: 16:9 -->,可以调节 PPT 尺寸。
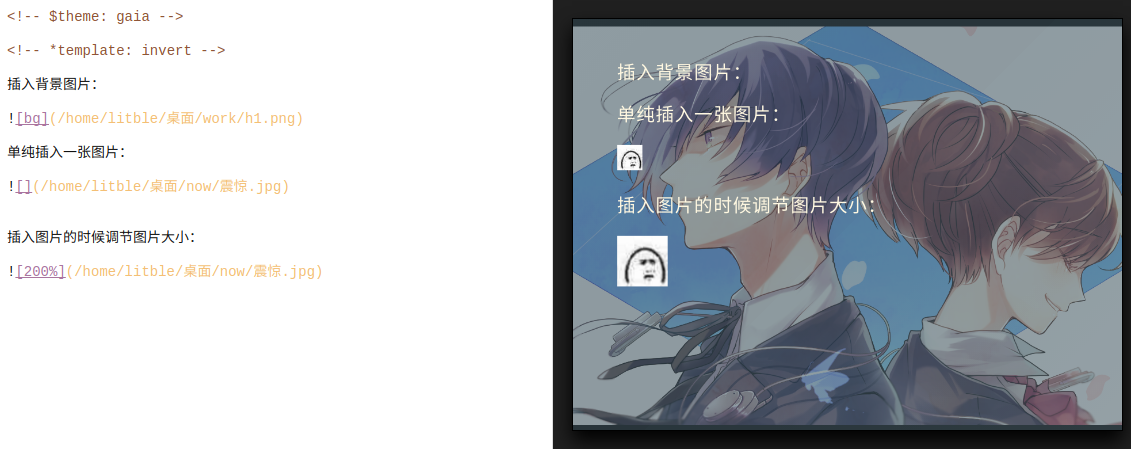
6. 插入图片的语法:
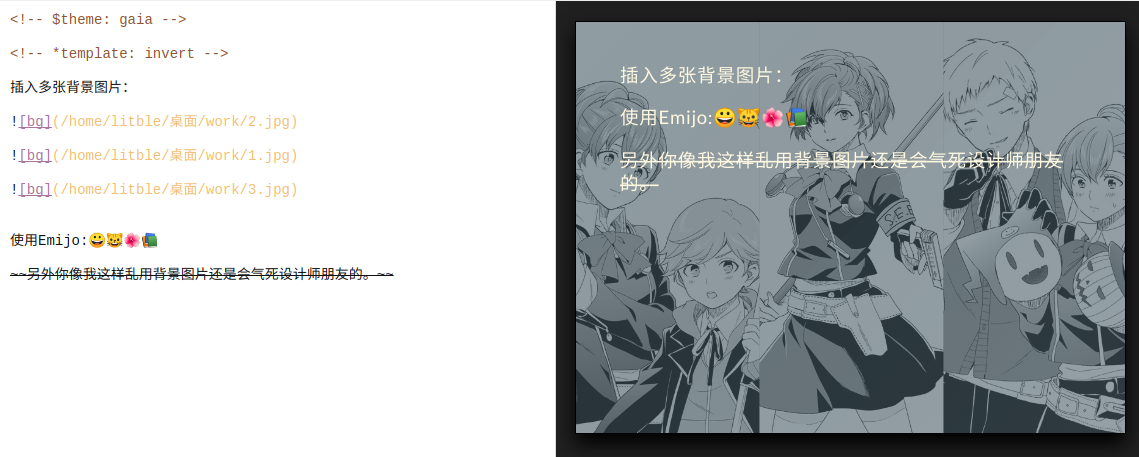
7.该图片会变为背景图片,若一页 PPT 内插入多张背景图片,它们会并列分布,注意,你的背景图片会被蒙上一层主题色(白色,书页黄,深灰或海蓝),亲测书页黄和海蓝加上背景图片丑的一批(Marp 是简约风的,还是不建议用背景图片啦)。
8.:图片缩放后插入 PPT 中。
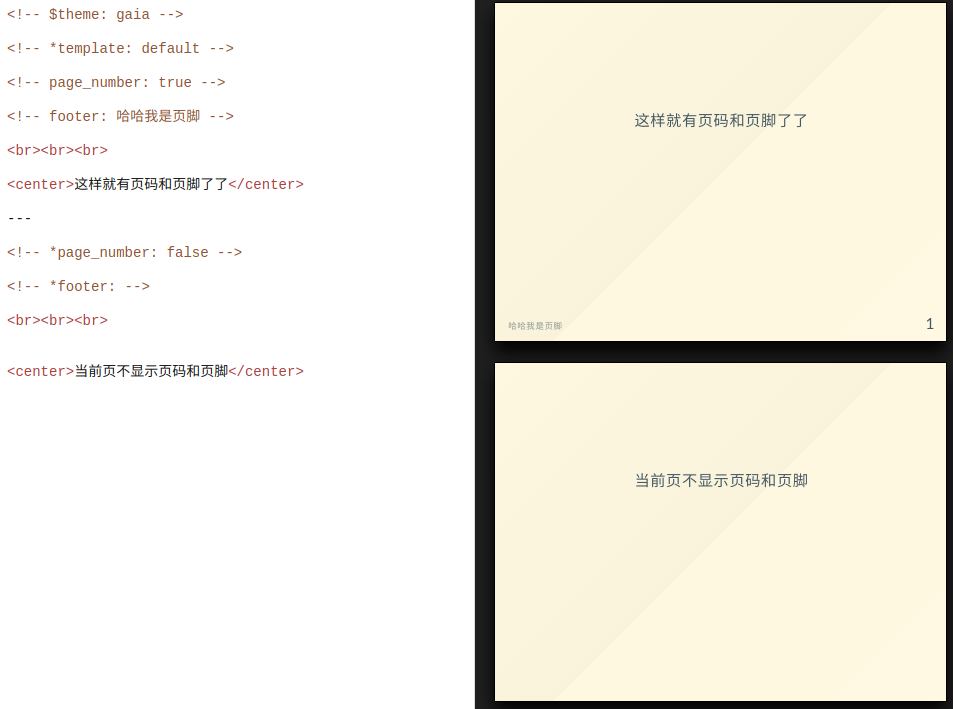
9. 添加页脚:<!-- footer: 页脚内容 -->,如果写为<!-- *footer: 页脚内容 -->,就是仅本页添加页脚。<!-- footer: --> 就相当于取消页脚。
10. 添加页码:<!-- page_number: true -->,取消页码:<!-- page_number:false -->,这个也是,加*表示只对某一页操作。
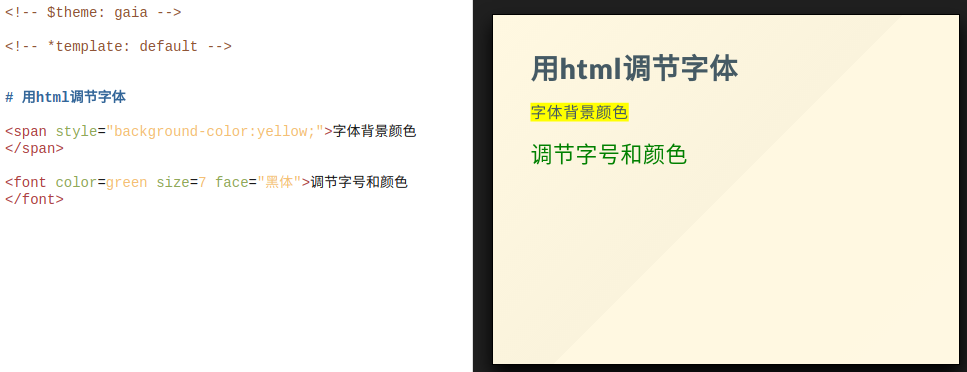
11.PPT 里面需要的各种文字效果可以用 HTML 语言解决,同时,合理利用 HTML 改造你的文字,可以在即使有这么简约的 PPT 模板的情况下依然气死你的设计师朋友。
12. 用 latex,你可以直接写数学公式,markdown 语法(画表格等)也是可以的。
13. 插入 Emoji:直接插就好了 ->Emoji
以下是部分示例:




2 条评论
JURUO · 2021年3月3日 8:32 上午
添加页码有问题, 实测 “paginate: true” 可用
litble · 2020年7月29日 9:09 下午
marp 因安全问题已经升级(你确定?)成 marp-next 了,关于 marp for vscode 的使用方法我写了一篇新博客(然而实际上我还没摸索清楚 marp for vscode 的一些用法 QAQ):
戳我